Trong bài viết này, chúng ta sẽ làm việc với các sự kiện trong jQuery Mobile. Các sự kiện ở đây là các sự kiện vật lý bao gồm:
- tap và taphold: tap là sự kiện chạm (touch) nhanh màn hình thiết bị; taphold cũng là sự kiện chạm vào thiết bị nhưng lâu hơn.
- swipe, swipeleft và swiperight: swipe là sự kiện lướt màn hình với một ngón tay; swipeleft là sự kiện lướt qua trái và swiperight là lướt qua phải.
- scrollstart và scrollstop: là các sự kiện bắt đầu và kết thúc của cuộn trang.
- orientationchange: được kích hoạt khi có sự thay đổi về hướng ngang (landscape) hay hướng dọc (portrait).
- Ngoài ra còn có một số sự kiện ảo chỉ là những mô tả trừu tượng của các sự kiện chạm hay nhấp chuột.
Sự kiện tap và taphold
Như đã giới thiệu ở trên, tap là sự kiện chạm màn hình nhanh và taphold cũng là sự kiện chạm màn hình nhưng lâu hơn. Đoạn mã sau minh họa phần body của tập tin tên Test_Events.html:
<div data-role="page" id="first">
<div data-role="header">
<h1>Tap Tests</h1>
</div>
<div data-role="content">
<p>
Tap anywhere on the page...
</p>
<p id="status"></p>
</div>
</div>
<script>
$("body").bind("tap", function(e) {
$("#status").text("You just did a tap event!");
});
$("body").bind("taphold", function(e) {
$("#status").text("You just did a tap hold event!");
});
</script>
Chúng ta sử dụng hàm bind để xử lý các sự kiện tap và taphold. Thực thi tập tin Test_Events.html:

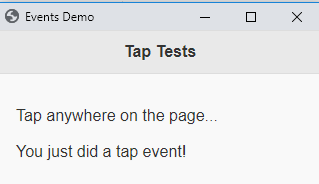
Chúng ta có thể thực thi trang trên máy tính bằng cách xem con trỏ chuột như ngón tay và thao tác chạm màn hình tương ứng với nhấn chuột trái. Nhấn chuột trái và thả ngay tương ứng với sự kiện tap và kết quả:

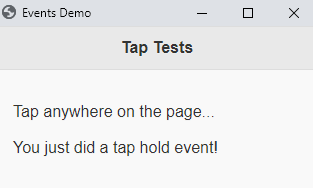
Nhấn chuột trái và giữ lâu hơn một chút tương ứng với sự kiện taphold, kết quả:

Sự kiện swipe, swipeleft và swiperight
Sự kiện swipe là sự kiện lướt màn hình chung chung và khi chúng ta lướt theo một hướng nào đó sẽ có các sự kiện swipeleft và swiperight. jQuery Mobile chỉ hỗ trợ lướt sang phải (swiperight) và sang trái (swipeleft), không hỗ trợ lướt lên trên và xuống dưới.
Thay đổi nội dung phần body của tập tin Test_Events.html ở trên bằng nội dung sau:
<div data-role="page" id="first">
<div data-role="header">
<h1>Swipe Tests</h1>
</div>
<div data-role="content">
<p>
Swipe anywhere on the page...
</p>
<p id="status"></p>
</div>
</div>
<script>
$("body").bind("swipe", function(e) {
$("#status").append("You just did a swipe event!<br/>");
});
$("body").bind("swipeleft", function(e) {
$("#status").append("You just did a swipe left event!<br/>");
});
$("body").bind("swiperight", function(e) {
$("#status").append("You just did a swipe right event!<br/>");
});
</script>
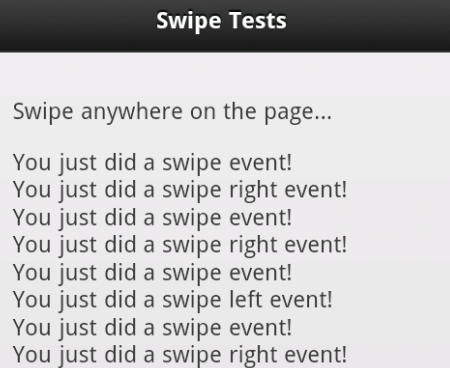
Các sự kiện swipe đòi hỏi chúng ta phải trải nghiệm trên thiết bị di động thực và sử dụng ngón tay thay vì con trỏ chuột. Khi thực thi kết quả có thể như sau:

Sự kiện scrollstart và scrollstop
Sự kiện scrollstart kích hoạt khi bắt đầu cuộn trang và khi ngừng cuộn trang sẽ kích hoạt sự kiện scrollstop. Thay thế nội dung body của tập tin Test_Events.html bằng đoạn mã minh họa cách xử lý các sự kiện scrollstart và scrollstop như sau:
<div data-role="page" id="first">
<div data-role="header">
<h1>Scroll Tests</h1>
</div>
<div data-role="content">
<p>
Scroll please....<br/>
<br/>
<br/>
(Many <br/> tags removed to save space!)
<br/>
<br/>
</p>
<p id="status"></p>
</div>
</div>
<script>
$("body").bind("scrollstart", function(e) {
$("#status").append("Start<br/>");
});
$("body").bind("scrollstop", function(e) {
$("#status").append("Done!<br/>");
});
</script>
Sự kiện orientationchange
Sự kiện orientationchange được kích hoạt khi có sự thay đổi về hướng ngang (landscape) hay hướng dọc (portrait). Thay đổi nội dung phần body tập tin Test_Events.html bằng nội dung sau:
<div data-role="page" id="first">
<div data-role="header">
<h1>Orientation Tests</h1>
</div>
<div data-role="content">
<p>
Tilt this sideways!
</p>
<p id="status"></p>
</div>
</div>
<script>
$(window).bind("orientationchange", function(e,type) {
$("#status").html("Orientation changed to "+e.orientation);
});
</script>
Thực thi

Nếu chúng ta đổi màn hình sang hướng ngang (có thể mở rộng màn hình trình duyệt), kết quả:

Nếu thay đổi sang hướng dọc (có thể thu hẹp màn hình trình duyệt), kết quả:

Sự kiện trang (Page Event)
Các sự kiện liên quan đến trang bao gồm:
- Các sự kiện liên quan đến tải (load) trang gồm: pagebeforeload, pageload, và pageloadfailed.
- Các sự kiện liên quan đến thay đổi (change) trang gồm: pagebeforechange, pagechange, và pagechangefailed
- Các sự kiện liên quan đến chuyển (transistion) trang gồm: pagebeforeshow, pageshow, pagebeforehide, pagehide
- Các sự kiệb liên quan đến khởi tạo trang gồm: pagebeforecreate, pagecreate, và pageinit.
- Sự kiện liên quan đến xóa trang: pageremove
- Sự kiện liên quan đến layout: updatelayout
Tham khảo demo minh họa các sự kiện trang tại https://demos.jquerymobile.com/1.4.5/page-events/
Ý kiến bài viết